
Imagine someone has a few minutes to spare while waiting to board a flight. The first thing they do—after finding a place to sit, of course—is pick up their phone and browse. Their favorite apps are already downloaded and customized to their preferences: Netflix, Amazon, Spotify, YouTube, and more. Unless notifications are disabled, they’ll be alerted whenever new content is uploaded on Netflix—tailored to their viewing habits.
This creates a loyal and engaged user. Similarly, Amazon recommends new products based on past purchases, often with dynamic pricing. Mobile applications deliver personalized digital experiences that increase brand recall, build customer loyalty, and enhance the overall buying journey.
There’s data showing that customers prefer mobile apps over desktop versions. According to one report, revenue from mobile commerce is projected to reach 2.5 trillion U.S. dollars in 2025 and will make up 63% of all retail e-commerce in the next four years. To tap into this growing market, having a mobile application for your online store is a necessary business investment.
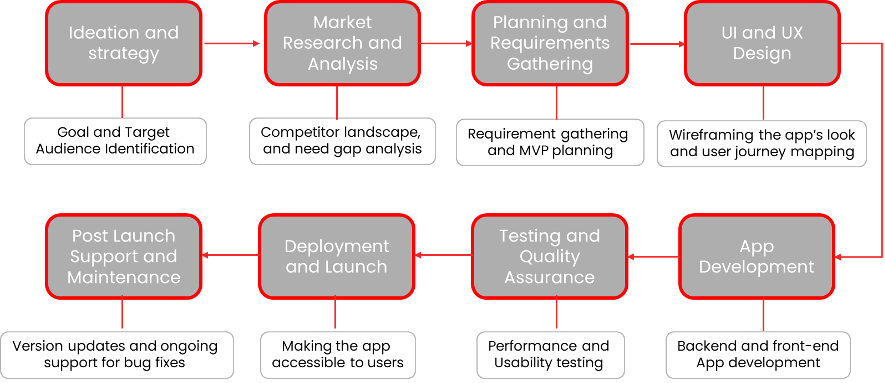
In this article, we take a closer look at the various stages involved in developing a mobile application.

The first phase of the development process is really centred around asking the right questions of business stakeholders. This where the foundation for a successful app is laid. Ideation, strategy development, and go-to-market planning all depend on having clear answers to questions like:
Once these foundational questions are addressed, the next step is conducting market research and analysis.
After identifying the target users and the primary goal of the application, the next step is to research the existing alternatives available to those users. Market research helps assess the current landscape, identify opportunities, and prevent expensive mistakes.
Answering the following questions can be a good starting point for effective market research:
Analyzing competitor efforts will help define the app’s features, scope, and requirements. Together, the first two phases—strategy and research—should result in a well-defined project plan and a clear vision for development.
After developing a deep understanding of the competitive landscape and identifying gaps in the current experience, the next step is to define the desired features, user experience goals, and both functional and non-functional requirements. This process should be driven collaboratively by key stakeholders.
Functional requirements describe what the app should do—its core capabilities such as data processing, user interactions, personalized shopping, and dynamic pricing.
Non-functional requirements define how the app should perform. These include attributes like security, usability, speed, accessibility, and scalability. Together, these requirements inform feature prioritization by aligning technical decisions with business impact.
This phase is also essential for app versioning—deciding which features are critical for the minimum viable product (MVP) and which can be delivered in future interactions.
The complexity of requirements gathering depends on the project’s size, scope, and objectives. A clear, well-documented set of requirements helps ensure the selected tech stack aligns with business needs, integrates smoothly with existing systems, and supports constraints around budget, timeline, and available development resources.
This is the stage where the app begins to take shape—moving from a strategic concept into a tangible prototype. Once the desired features and functions are defined, the design process begins, typically encompassing both user interface (UI) and user experience (UX) design.
UI Design focuses on the visual elements of the app—the look and feel of the screens the end user will interact with. This iterative process must align with the brand’s style guide, including color schemes, font choices, icon placement, layouts, widgets, buttons, and more. For a seamless brand experience, the UI should reflect existing brand assets while maintaining a visually appealing and consistent aesthetic.
UX Design centers on creating a user-friendly, intuitive, and accessible journey. In today’s digital-first economy, great UX is a competitive advantage. For example, new users can quickly figure out how to book a ride on Uber or reserve a vacation rental on Airbnb because of their intuitive, user-centered designs, smooth checkout flows, multiple payment options, and clear navigation.
UI/UX design also involves wireframing—creating visual mock-ups of the application that outline key components like navigation buttons, menus, the home screen, checkout view, drop-downs, user profiles, and product or service listings. These wireframes serve as a visual map of the user journey through the app.
The final output of this phase is a prototype—an interactive reference that allows test users to experience the proposed design elements. Prototyping enables usability testing and validation of design decisions before the app enters full technical development.
This is the stage where the prototype comes to life. Developers begin front-end and back-end development, writing code based on the selected tech stack.
Back-end development focuses on data storage and management, API integration, payment gateways, and other components essential for the app’s performance. Choosing the right programming language, database engines, and hosting environment is critical. Scalability—ensuring the app can support a growing number of users—is also a key consideration at this stage.
While the back end ensures the technical robustness of the application, front-end development shapes the quality of the user experience and interface—the part users see and interact with.
There are several approaches for mobile app development:
Once the application is developed, it goes through multiple rounds of testing and quality assurance (QA) to identify and fix technical bugs, ensure technical stability, and optimize the user experience. While quality checks can be time-consuming, skipping this critical step can harm the business’s reputation, hurt user engagement, and ultimately impact the bottom line.
Developers must ensure the app functions smoothly across devices and operating systems, is secure—especially if it handles sensitive user data—and remains stable even with high traffic volumes. QA should be a continuous process, not a one-time activity. Each version update or new feature release should be followed by thorough QA to maintain trust and ensure a consistent user experience.
Key areas typically tested include:
Functional Testing: Validates whether all the features are functioning as expected. For example: Do items added to the cart appear correctly at checkout? Does the payment gateway function smoothly? Do the login and navigation buttons work as expected and guide the user through the app?
Performance Testing: Assesses the app’s responsiveness and stability. This includes measuring load times across devices, responsiveness under various work conditions, behavior under different user loads, and maximum capacity during peak usage. Performance testing helps identify and resolve bottlenecks that could hinder the user experience.
Security Testing: Given that many apps handle sensitive personal and financial data, security testing is critical. This involves checking for any vulnerabilities to cyberattacks and malware, verifying compliance with security standards, and stress-testing security features to ensure they’re effective.
Compatibility Testing: Ensure the app works across a range of devices, operating systems, screen sizes, and network conditions. Since the target audience may use diverse configurations, compatibility testing helps maximize reach and adoption.
Usability Testing: Evaluates how intuitive and user-friendly the app is for its intended audience. It ensures that the interface remains functional and accessible across different screen sizes—for instance, ensuring that the buttons aren’t obscured or unclickable due to layout issues on smaller devices.
Both QA and quality control (QC) are vital to delivering a high-quality app. QA focuses on establishing proactive processes and systems to prevent issues during development. QC, on the other hand, is reactive—identifying and fixing defects through manual testing before the app is launched. While QA reduces the likelihood of errors, QC makes sure that any remaining issues are addressed before reaching end users.
Once the app has been tested and all bugs and performance issues have been resolved, it is ready for deployment. If the app is intended for internal use, it is moved from the staging environment to production. This makes it available to a larger audience.
For external users, the app must be published on both the iOS App Store and the Google Play Store. Before listing, the app should be fully optimized and include all required metadata—for example: app icons, screenshots, descriptions, visuals, keywords, categories, FAQs, pricing (for subscription-based models), and any necessary content or privacy disclosures.
On the Google Play Store, developers need a developer account and the required metadata to launch the app. Once submitted, the app typically becomes available for download almost immediately.
On the iOS App Store, in addition to a developer account and metadata, the app must meet Apple’s guidelines and regulatory requirements. Every app undergoes a review process after submission, and it is only made available for download once it has been approved.
After the app is launched, it must be continuously monitored for issues, performance, and user feedback. Ongoing support and maintenance are critical to ensuring a high-quality user experience and long-term success. Here are a few key activities involved:
At Concord, we understand the complexities of developing impactful mobile applications. We have extensive experience in technology, guiding organizations through every step of the app development process. From application modernization and system architecture design to cloud infrastructure migration and AI integration, we provide end-to-end solutions tailored to meet your unique needs.
Whether you're launching a new app or enhancing an existing one, Concord offers the expertise to elevate your application. Let’s build a solution that drives better outcomes and operational excellence in the digital landscape.
Not sure on your next step? We'd love to hear about your business challenges. No pitch. No strings attached.